Howto: Instalando Rocket.Chat en Docker
Rocket.chat para mi es una de las mejores plataformas de chat OpenSource que existen, es muy flexible a la hora de adaptarlo y lo mejor, tiene cliente para toda las plataformas.
En este caso, realizaremos la instalación de Rocket.chat en docker, por el cual no importara la distribución linux que utilicemos, pero en este caso utilizare Centos 7 como host de mis contenedores para hacer el despliegue.
Instalación:
Vamos a usar varios contenedores y para lograr la comunicación entre ellos, se usara Docker Compose, el cual nos permite hacer despliegues de servicios el cual involucra varios contenedores.
Docker:
Instalamos docker usando el script que se encuentra en su pagina oficial.
wget -qO- https://get.docker.com/ | sh
Al finalizar el proceso usamos systemctl para subir el servicio y dejarlo habilitado para que inicie cuando se inicie el servidor.
systemctl start enable
systemcl enable docker
Docker Compose:
Hacemos uso de la ultima versión estable de docker compose que se encuentra en github y dejamos el script en /usr/local/bin/docker-compose
curl -L "https://github.com/docker/compose/releases/download/1.11.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
Aplicamos permisos de ejecución:
chmod +x /usr/local/bin/docker-compose
Verificamos la versión de docker-compose para mirar que se instalo la versión correcta:
docker-compose --version

Ya que tenemos docker y docker-compose instalado, vamos a preparar el docker-compose.yml necesario para el despliegue de los contenedores y los directorios locales donde se almacenara la data.
Creando los directorios locales :
mkdir -p /opt/rocket.chat/data/runtime/db
mkdir -p /opt/rocket.chat/data/dump
Creando el docker-compose.yaml
Creamos y editamos el archivo docker-compose.yml
vim /opt/rocket.chat/docker-compose.yml
image: mongo
volumes:
- ./data/runtime/db:/data/db
- ./data/dump:/dump
command: mongod --smallfiles
rocketchat:
image: rocketchat/rocket.chat:latest
environment:
- MONGO_URL=mongodb://db:27017/rocketchat
- ROOT_URL=http://chat.braybaut.com
- Accounts_UseDNSDomainCheck=True
links:
- db:db
ports:
- 3000:3000
hubot:
image: rocketchat/hubot-rocketchat:v0.1.4
environment:
- ROCKETCHAT_URL=192.168.0.26:3000
- ROCKETCHAT_ROOM=GENERAL
- ROCKETCHAT_USER=Botname
- ROCKETCHAT_PASSWORD=BotPassw0rd
- BOT_NAME=Botname
- EXTERNAL_SCRIPTS=hubot-help,hubot-seen,hubot-links,hubot-greetings
links:
- rocketchat:rocketchat
#Esto se utiliza para exponer el puerto de hubot para las notificaciones del host en el puerto 3001 para hubot-jenkins-notifier
ports:
- 3001:8080
Editar los siguientes parámetros:
ROOT_URL: El FQDN de nuestro host en este caso usare el dominio chat.braybaut.com // En mi caso no voy a exponer el chat a internet, por el cual, este dominio es interno.
ROCKETCHAT_URL: Debemos usar la IP de nuestro host donde van a correr los contenedores que componen rocket.chat
ROCKETCHAT_USER, ROCKETCHAT_PASSWORD y BOT_NAME: son valores que ya van a criterio de ustedes
Reglas de Firewall
Ya para terminar, aplicamos una regla de firewall para abrir el puerto 3000 el cual es el que utilizamos para acceder a rocket.chat
firewall-cmd --add-port=3000/tcp --permanent
Descargando imágenes y desplegando contenedores
Por ultimo, vamos a correr el archivo docker-compose.yml, en este archivo el bajara los 3 docker image necesarios y posteriormente iniciara un contenedor para cada uno, los docker image que se descargaran son: mongodb, rocket.chat (ultima versión) y hubot.
Despues de bajar las imágenes docker-compose creara los contenedores y aplicara las configuraciones que se encuentran en el archivo docker-compose.yml.
Ingresamos al directorio:
cd /opt/rocket.chat/
Ejecutamos Docker compose:
docker-compose up
La primera vez que se ejecute docker-compose se demorara un poco, debido a que debe descargar los docker image, cuando se vuelva a ejecutar docker-compose la ejecución de los contenedores sera breve debido a que los docker image ya existen.
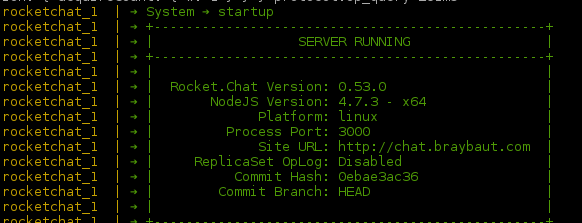
Después de ejecutar el comando anterior y nos aparezca la siguiente imagen quiere decir que el proceso de despliegue y ejecución a terminado y podemos acceder a nuestro rocket.chat.

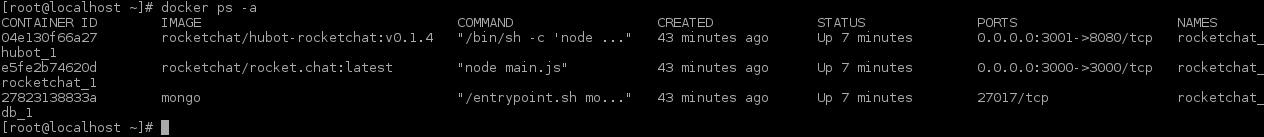
Verificamos que los contenedores estén corriendo:
docker ps -a

Ingresamos al navegador para ingresar al chat:

Con esto ya terminamos y comprobamos que nuestro Rocket.chat esta corriendo sin ningún inconveniente y lo mejor, en contenedores con persistencia de data.
Próximamente escribiré un articulo el cual explicare como subir estos contenedores usando systemctl.
Mas información:
[https://rocket.chat/]
[https://github.com/RocketChat/Rocket.Chat]
[https://hub.docker.com/u/rocketchat/]